Are you thinking of creating forms in the WordPress block editor? If you want to get started and still don’t have an exact idea of how to do it, then this article is for you.
The contact form is one of the most integral and significant parts when it comes to a modern and professional website. Lightweight forms are more prone to increase user engagement which will create a direct positive impact on your website.
Basically, through the contact form visitors, customers and clients can send written form question about any product, service, or subject matter which concern them.
The forms in WordPress Block Editor contain the email address, username, phone number, service type, message, send button, and many more options.
Creating a contact form might be easy, but selecting a plugin to build a contact form can also be daunting. Choosing the best form plugin is really important as a responsive and functional plugin will make your job 10 times easier.
Our research team has tested more than 10 amazing WordPress Form Plugins and selected Gutena Forms – Contact Forms Block. We will definitely get into detailed steps to create contact forms, but before that let’s get familiar with Gutena Forms Plugin in detail.

Gutena Form is one of the most powerful Contact Forms plugins that enables you to create amazing forms in WordPress Block Editor. It is perfectly designed and developed by the developers of ExpressTech in order to let you create forms easily and quickly.
This plugin enables you to create contact forms, registration forms, payment forms, inquiry forms, booking forms, appointment forms, and many more.
It includes multiple pre-built form templates so you can choose any of them to create your contact form. The best part is that you can start from scratch so design your forms and make them look and work as per your own requirements.
This plugin is fully responsive so contact forms in the WordPress block editor using this plugin will look amazing across devices of all sizes. Moreover, it also integrates with popular email marketing and CRM platforms, making it easy to manage and track your form submissions.
Outstanding Features of Gutena Forms to Create Functional Forms in WordPress Block Editor
Here we have listed down some of the most amazing features of Gutena Forms which make it one of the best Contact Forms Plugins to create forms.
-
- Makes your Website Professional: Gutena Forms Plugin includes almost every element to make your website’s contact form more functional, complete, organized, and systematic.
- Generate More Leads: When you’re selling your product or service, the customers have numerous questions. If you will be able to answer the questions, this will definitely help you to generate more leads. All these managing tasks can be done conveniently through the forms created using this powerful plugin.
- Amazing Speed and Performance: Gutena Forms Plugin is created by using just Javascript rather than the JQuery library. Due to this, your website performance will remain optimal
- Pre-Built Form Templates: Gutena Forms provides its users with multiple form templates. So, you can choose the one that best suits your needs and get started in no time.
- Fully Customizable: This plugin provides its users with plenty of customization options that help them to create an amazing and powerful contact form.
This is not the end of the features, it has much more features like a user-friendly interface, complete control, the option to add core blocks, responsiveness, and much more.
Create Contact Forms in WordPress Block Editor
In the above segment of this article, we got familiar with Gutena Forms plugin and why it is considered a suitable option to create the next forms in WordPress Block Editor.
Now let’s begin the step-by-step guide to create contact forms in WordPress block Editor:
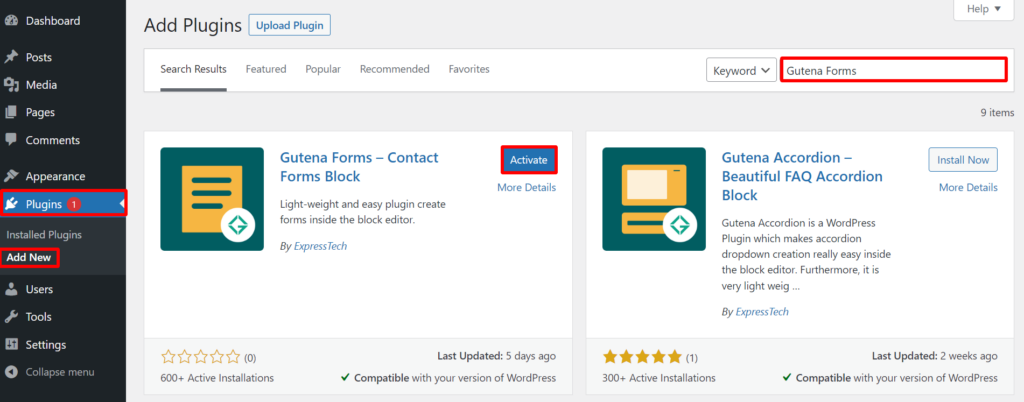
Step 1: Install and Activate Gutena Forms Plugin
The initial step is to Install and Activate the Gutena Forms Plugin on your WordPress website. Make sure that your Installation and Activation process is complete. If you haven’t installed the plugin yet, make sure to install it!
You can get the Gutena Forms Plugin for yourself on the WordPress Repository. You can even download the plugin directly from the website’s Dashboard.
If you are a WordPress Beginner and you don’t know the right way to install the plugin, make sure to go through our article ‘How to Install New WordPress Plugin’
Once the installation is completed, make sure to Activate the plugin.

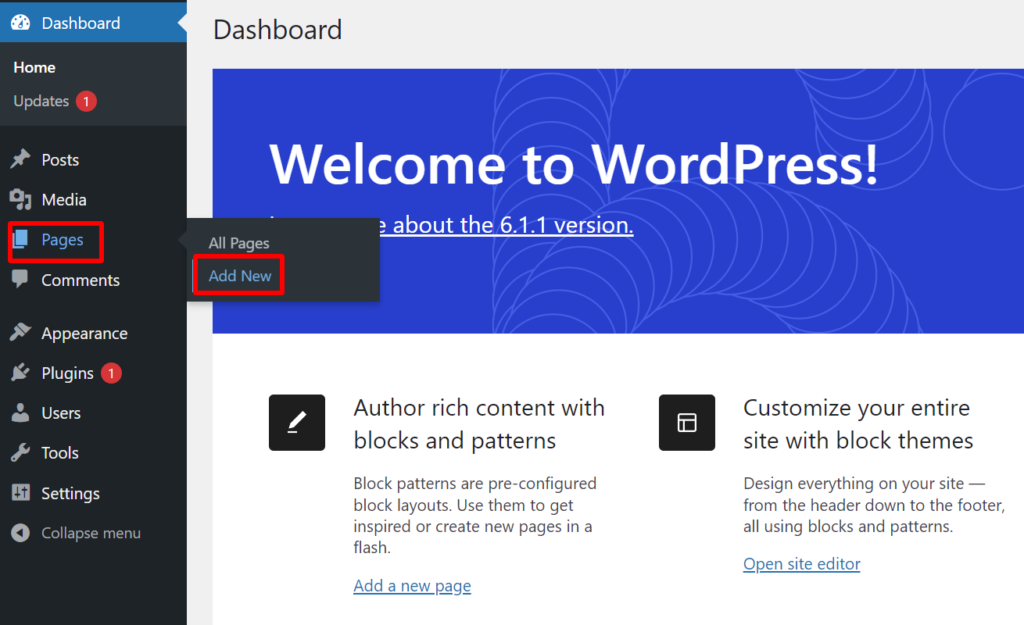
Step 2: Create a New Page or Post
You can add the form to the Page or Post. In order to move forward make sure to add a page or post first.
- Go to Pages>>Add New option at the left sidebar of the page.

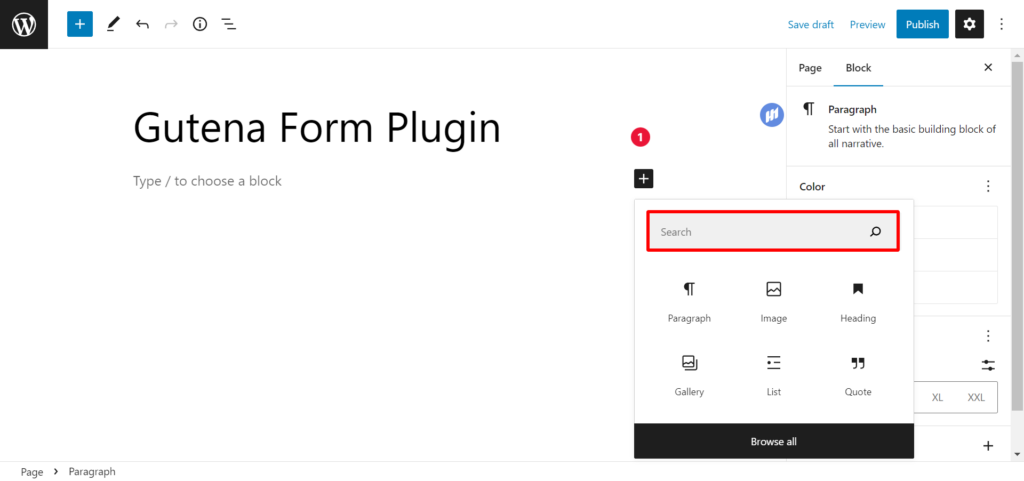
- Click on the + icon.
- You’ll be able to see the Forms option.
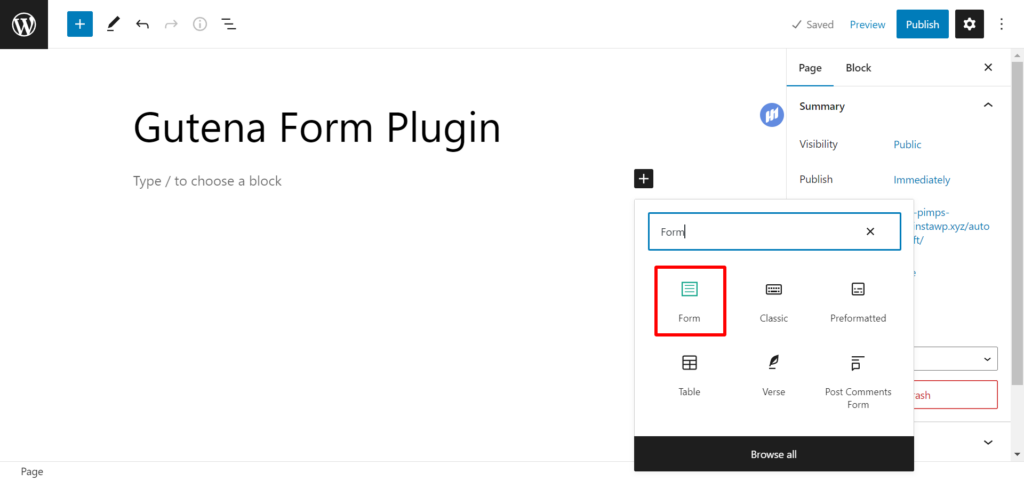
- If not, you can search for the Forms option using the search tool.

- Click on the Form Options button.

Step 3: Customize Contact Forms in WordPress Block Editor
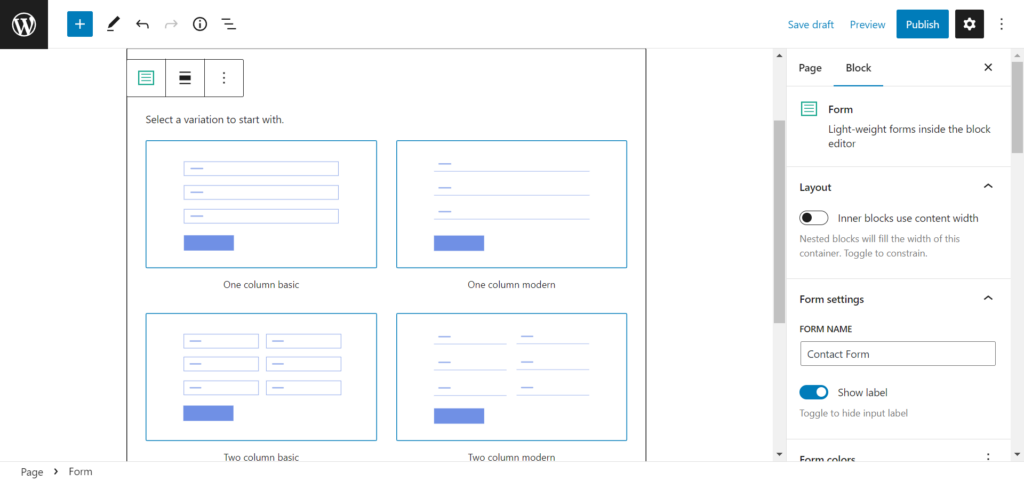
- Firstly, select the variation from four different options.

- If you don’t want to choose any variation you can simply skip the option.
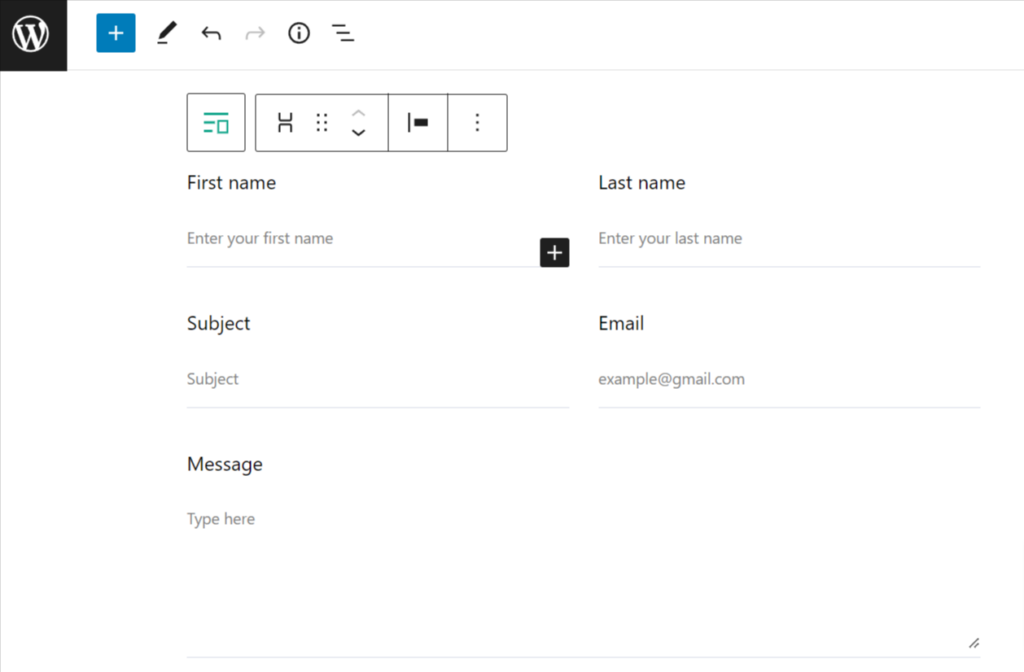
- We are sure, some of you want to edit the text.
- In order to do so simply select the text you want to edit and Edit it as per your preferences.

- In order to customize your forms in the WordPress block editor select the Block option.
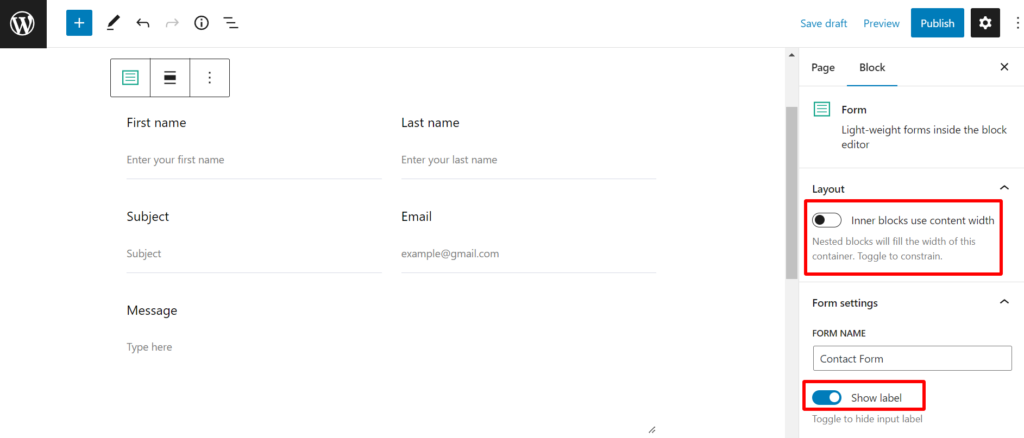
- In the layout, if you want the container to be filled with nestled blocks simply enable Inner blocks using the content width option.
- In Form Setting, if you want to show the label, enable the option.

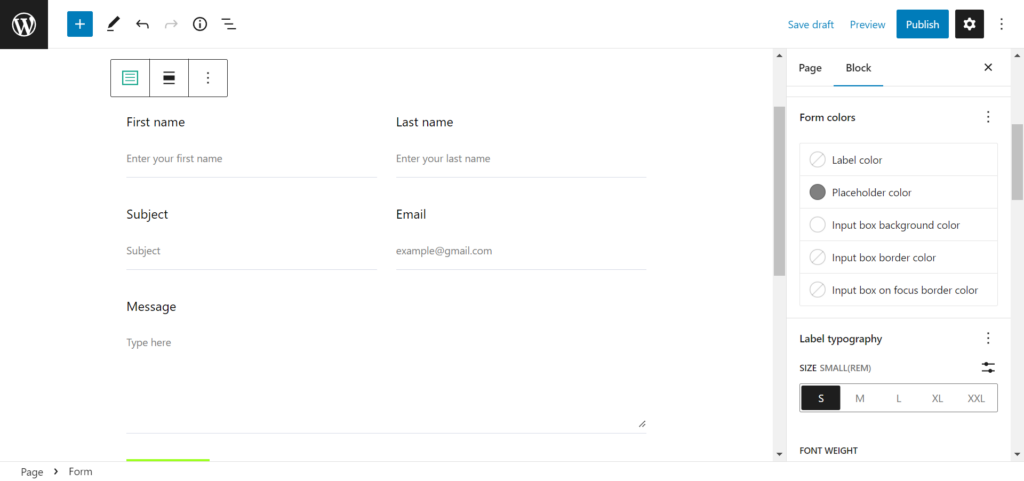
- Choose your Form color from five different options.
- Also, identify the size of your Label typography.
- You can also select the Font Weight of your Label typography.

- Similarly, with the Placeholder typography select the size (custom) and font weight.
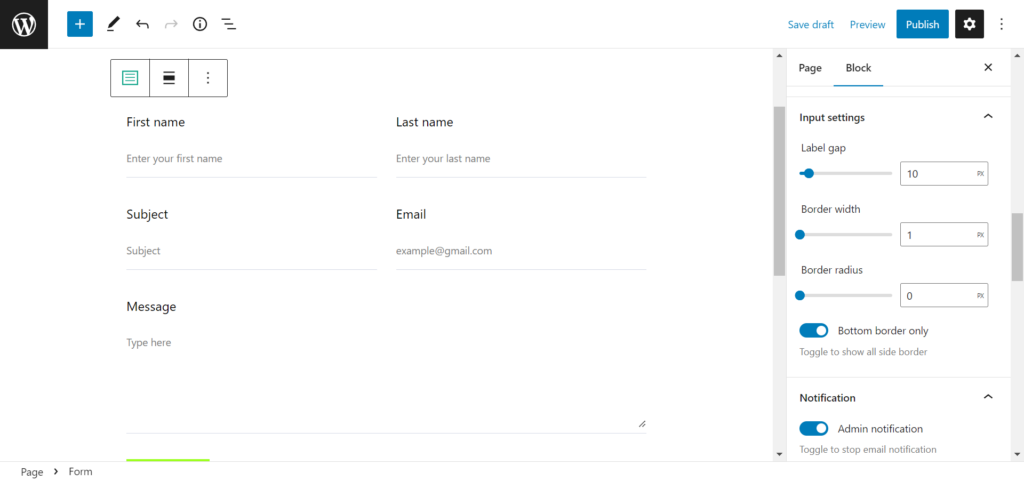
- In the Input Settings, you can determine the px of the Label gap, Border width, and Border radius.
- Enable/Disable the bottom border as per your requirements.

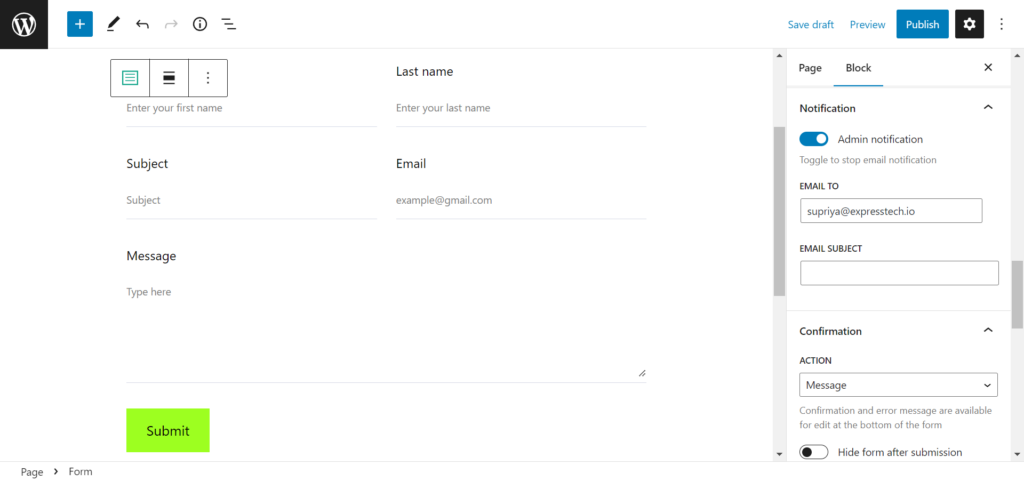
- Enable/Disable Admin notification as per your wish.
- If you intend to enable it to add your email address in the EMAIL TO option.
- You can also add the Email Subject if you want to.
- Moreover, in the Confirmation option make sure to choose between message and link in the Action option.
- Also, you can simply hide or show the form after the submission is done.

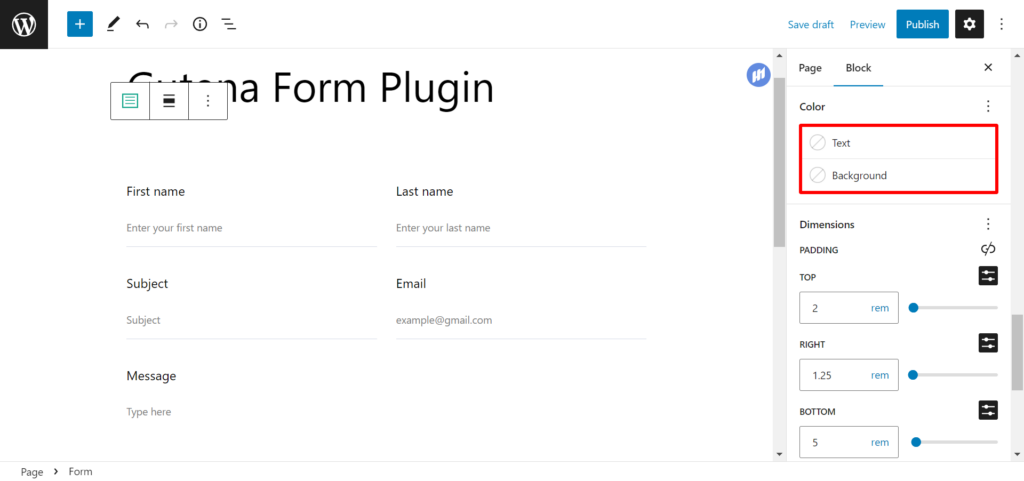
- Change your Text and Background color as you want.
- You can change the Dimension as you want.

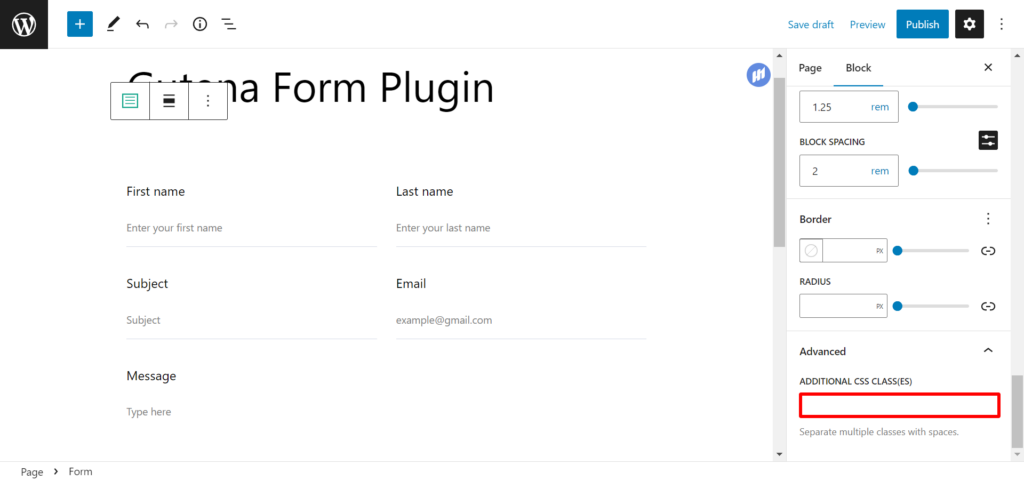
- Determine the Border and Radius width as you want.
- Likewise, Gutena Forms enable its users to add additional CSS classes in the Advanced option.

- Once you make all the changes click on Publish button.
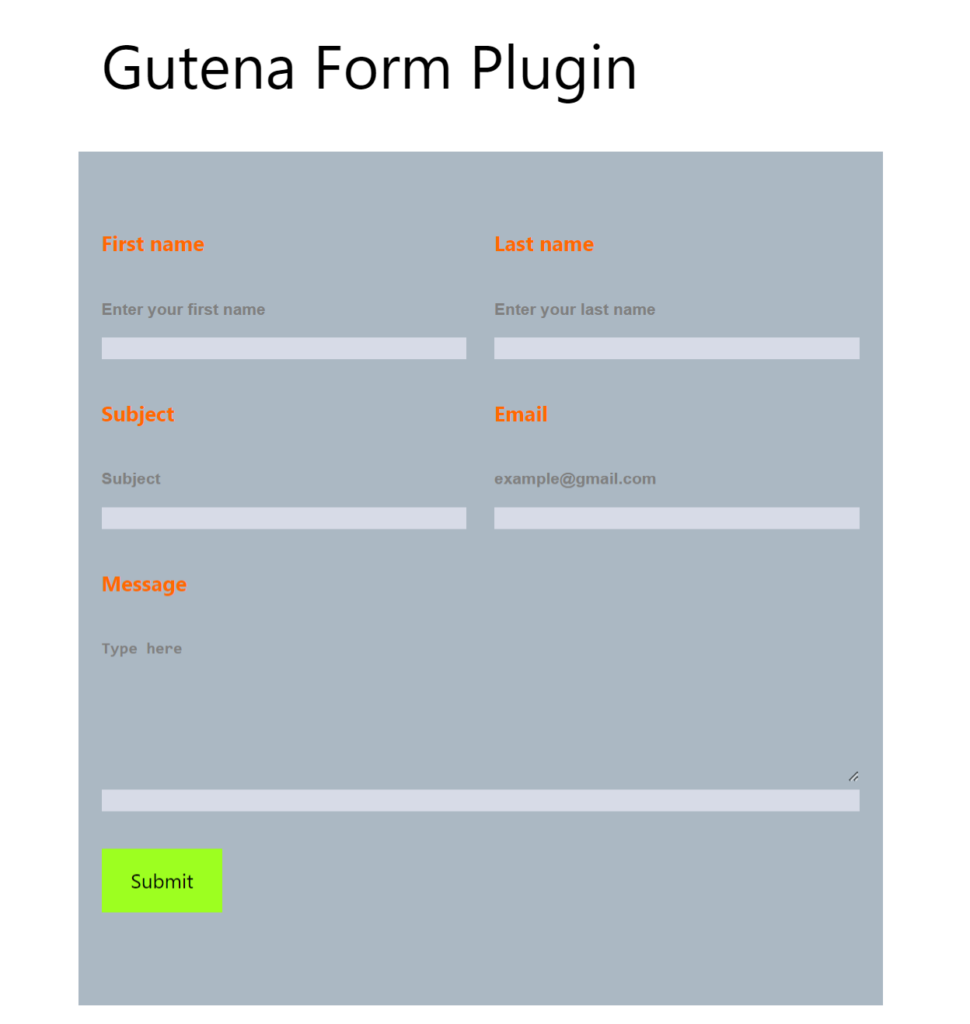
- Click on the View Page option after publishing your Contact Form.
- Finally, you will be able to see the Contact Forms in the WordPress block editor that is made as per your choices.

Wrapping Up:
This is the end of our article ‘How to Create Contact Forms in WordPress Block Editor?’ We hope this article helped you to create a responsive and functional website that will help you to interact with your customers, visitors, and clients in a better way.
Moreover, if you want to try out different forms at a time, you can use InstaWP to get the job done in and easier way. All you need to do is spin up a WordPress sandbox in less than a second.
If you have used Gutena Forms Plugin before, feel free to share your user experience with us in the comments section below. Also, if you have any questions please reach out to us as we will be more than happy to help you.
Happy Contact Form Creation!
Also, Check out: