What according to you makes a website better? While design, layout, and responsiveness can be a factor in impressing visitors, mostly it would be beneficial if the website could direct me to the page I’m searching for with ease.
In most cases, users like us land on the homepage of the website and then head towards the page we are looking for.
The case of landing on the exact page can be complex because the probability only arises when your pages are indexed by Google or any other search engines to be ranked.
That being said, what better way to present necessary posts, pages, categories, and tags all on the homepage than using a drop-down menu?
In this article, we will learn to add a drop down menu to your WordPress website. But before, let’s get a brief idea of what the drop down menu is and how’s it beneficial for your website.
What is a drop down menu in WordPress and why is it important?
Drop down menu also referred to as a drop-down list, pop-down menu, or a pull-down menu is a menu option on the website that allows you to display a range of choices. Initially, there’s only one menu showcased on the page but when you click on the particular menu or just hover over it, various other sub-menus appear under it.
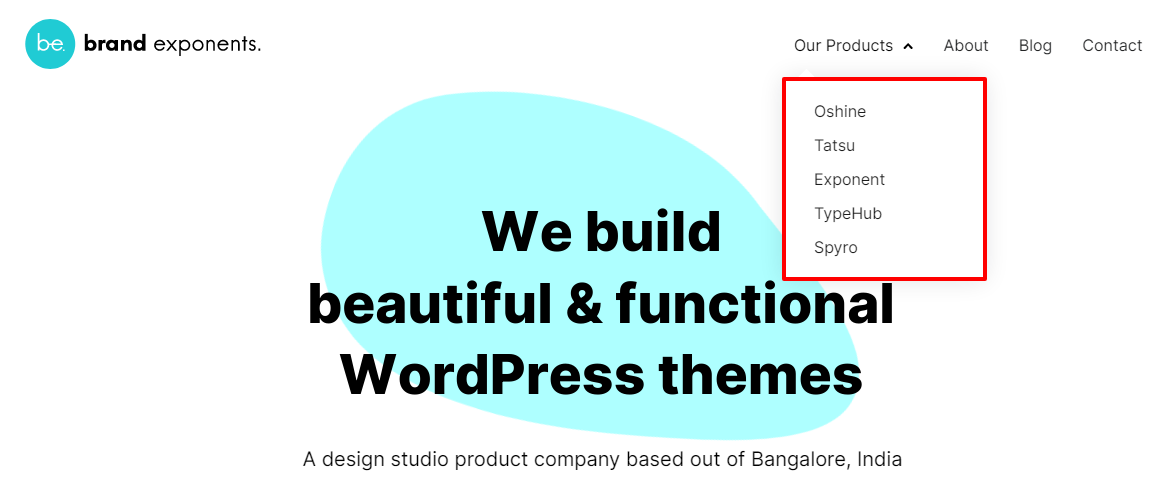
For example: On our very own website BrandExponent, when you visit the homepage and hover over the Our Products menu, you can see the drop down menu listing all the products we own.

This is what drop down menu is!
So, why add a drop down menu in WordPress you may ask! Well, there are huge advantages of adding a drop down menu in WordPress.
Let’s present two different websites:
The one where there is a list of drop down menus on the homepage directing you to the necessary page you’re searching for, and the other where you need to spend a few minutes just to reach the necessary page because there’s poor menu presentation.
As a website user myself, I guarantee that the first website would be my first priority irrespective of the design, layout, and images used on the website.
There are hundreds of websites offering the same content, product, and services, so it’s always the ease of use that takes the credibility i.e user’s preference.
No visitors would like to be stuck on a website where searching for the designated content requires more time than reading or understanding it.
Also, instead of having to showcase 9-10 menus on the homepage, making it appear untidy and unattractive, drop-down menus serves the best. It makes your website appealing to view.
Unknowingly, you are losing tons of potential customers on the website, increasing the bounce rate which can be managed by adding a simple and easy-to-use drop-down menu on the WordPress website.
Adding a drop down menu in WordPress
Drop down menus are nothing new. We’ve seen it on most of the websites, we’ve visited. If you too want to add such menu on your website, you can simply follow this tutorial guide as we take you through a step-by-step process on how you can do so.
And, for this, we will be using a feature and function riched WordPress plugin – Responsive Menu.
While the default feature of adding menus on the WordPress website allows you to add sub menus, there’s no guarantee that the menu appears equally appealing on mobile devices and tablets.
With more than 50% of website users being mobile users, we shouldn’t neglect the performance your website offers on such devices. That is the reason why the Responsive Menu is our preference.
The plugin ensures that your website performs and provides great responsiveness and user experience irrespective of the device it’s being used on. It has 100,000+ active installations and has been the first choice of WordPress users to create a responsive menu on their website.
To get started, please make sure that you’ve installed and activated the plugin on your website.
Follow our tutorial guide on ‘How to Install WordPress Plugin?’ if you’re having difficulty.
You can simply get this plugin on the WordPress repository or the official website of the plugin itself. Since it requires the premium version, be sure to check out the pricing.
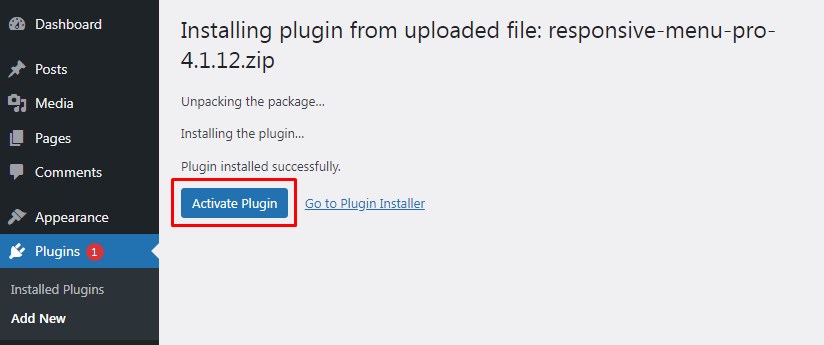
- Once the plugin is installed, activate the plugin.

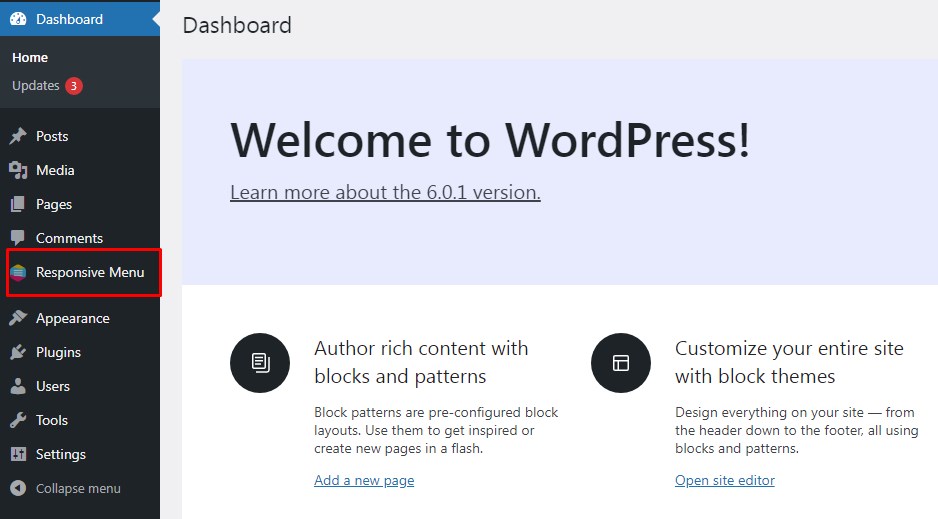
Upon the activation of the plugin, you can view the Responsive Menu on the sidebar of your WordPress dashboard.

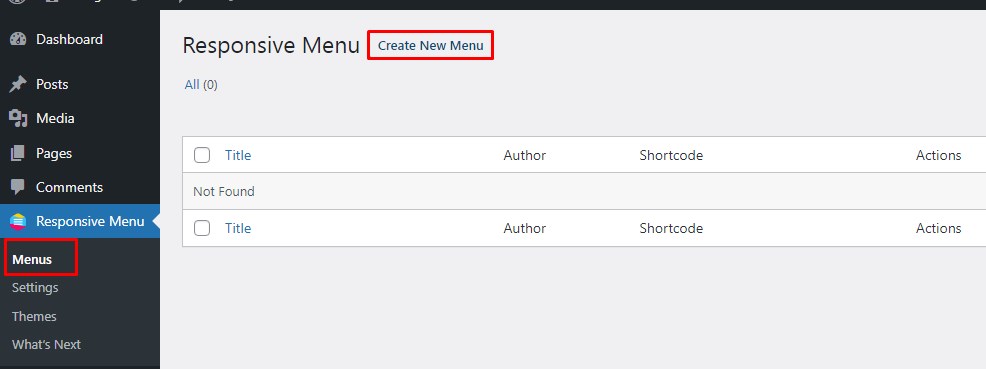
- Head to Responsive Menu > Menus
- Click on Create New Menu button.

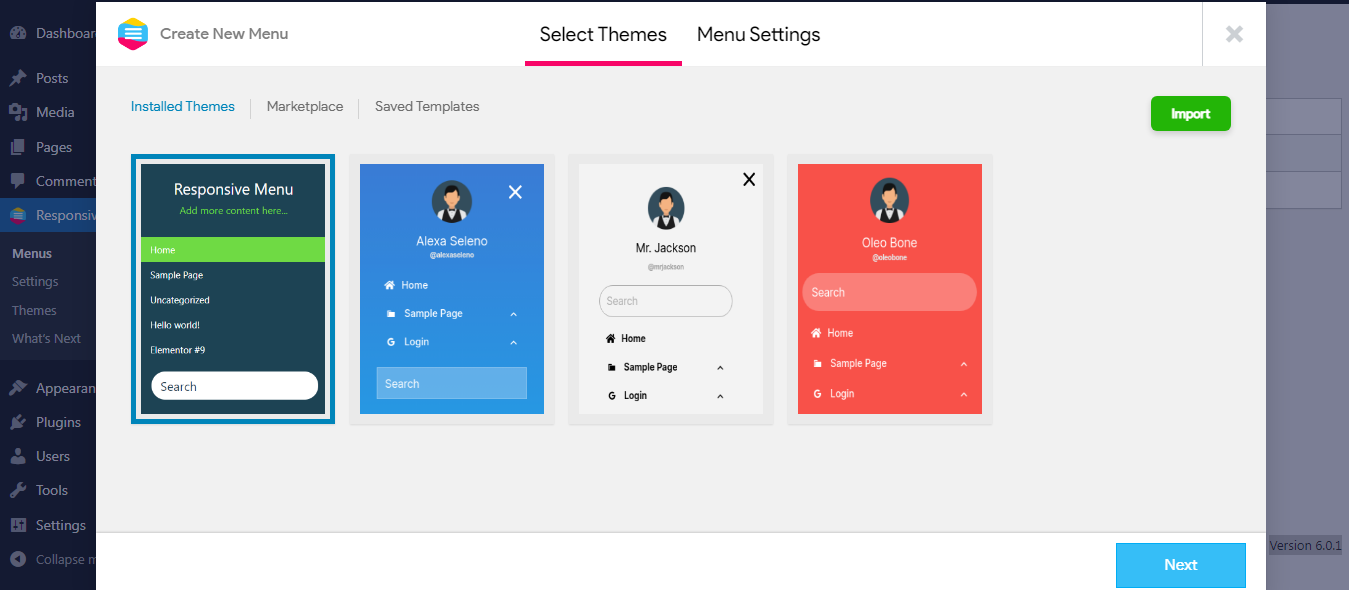
- Select a suitable menu template and click on the Next button.

Note: If you’ve any menu template and want to use it, you can do so by importing the template from the import button.
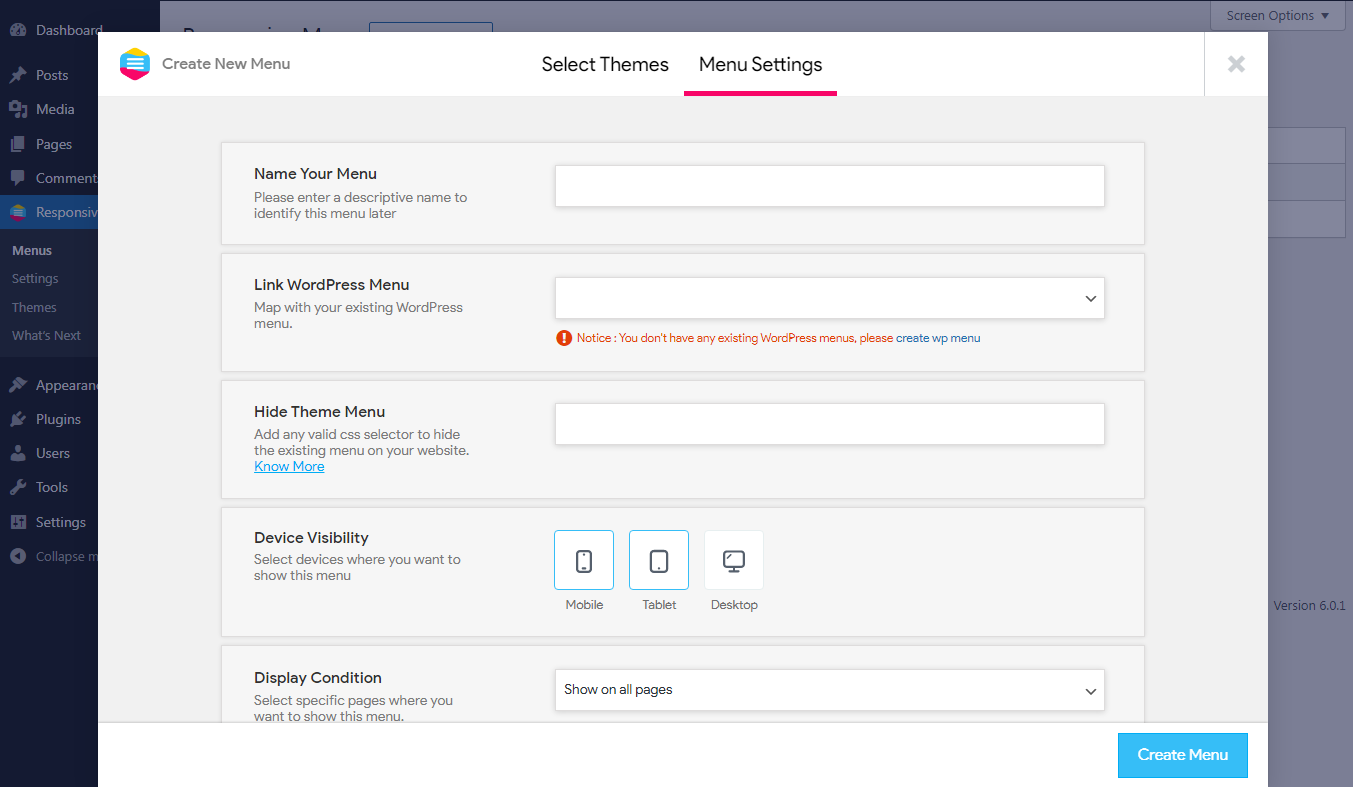
Upon clicking next, you will be headed to the menu settings where you need to
- Provide the name of the menu
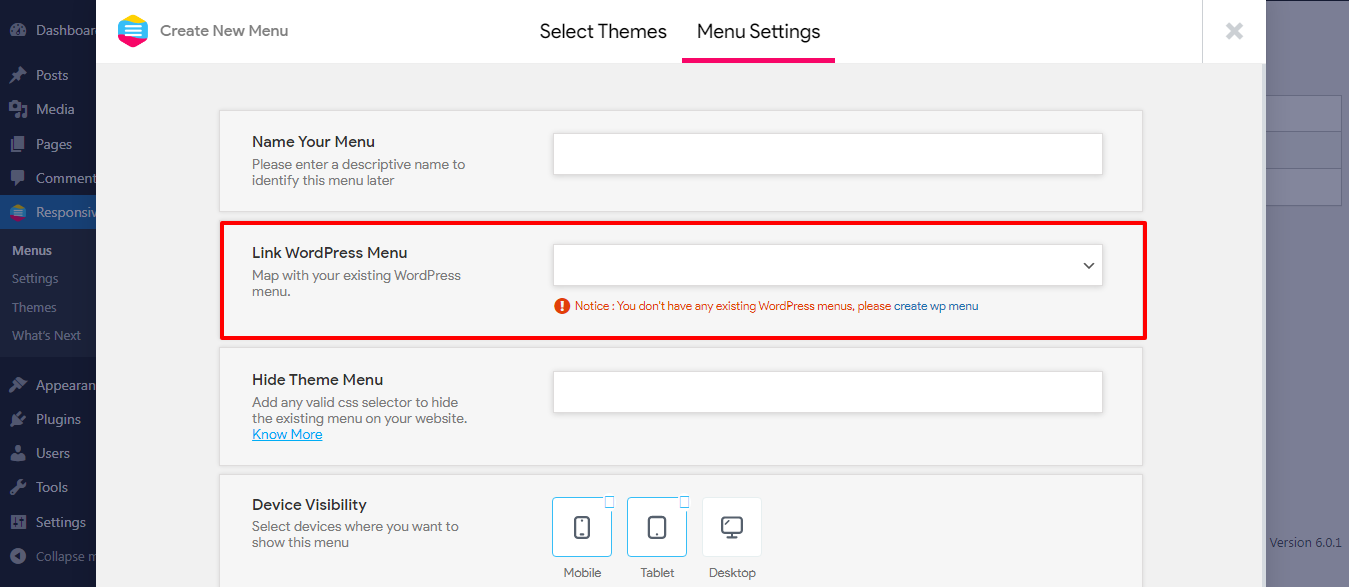
- Link WordPress menu if you want to
- Hide the existing theme menu
- Select the visibility of the menu (whether mobile or desktop or tablet or all)
- Select the display condition (the pages where you would like to display the menu)

Note: You must have created a WordPress menu that you can link by selecting the option of link WordPress menu.

- Provide all the details and click on Create Menu button.
Here, all the menus and sub-menus you’ve created appears in a responsive way in your WordPress website.
It is sure that while creating a WordPress menu from your theme menu, you must’ve created a sub-menu too.
Now the plugin links the menu and sub-menu created using the WordPress menus and presents the sub-menu in a drop down option.
The menu appears highly responsive on your mobile and tablet too.
Now, it’s time for you to customize the menu and add elements to your menu and display on the page with drop-down option.
For this, you firstly need to create menus and sub menus on your default menu section on WordPress website.
For this,
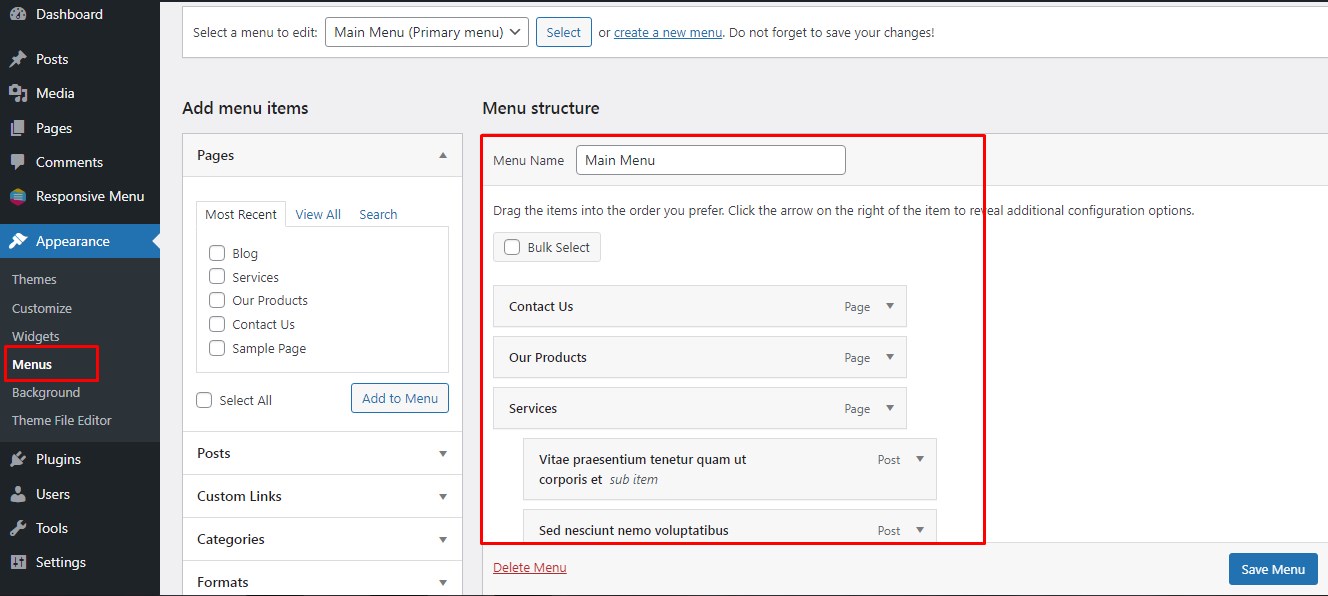
- Head to Appearance>Menus
- Select menu that you created before and add sub menus by simple drag and drop.

Note: The sub-menus can be a page or a post or a tag or a category.
- Click on the Save Menu button.
Now, here you’re done setting up the menu on your WordPress dashboard site.
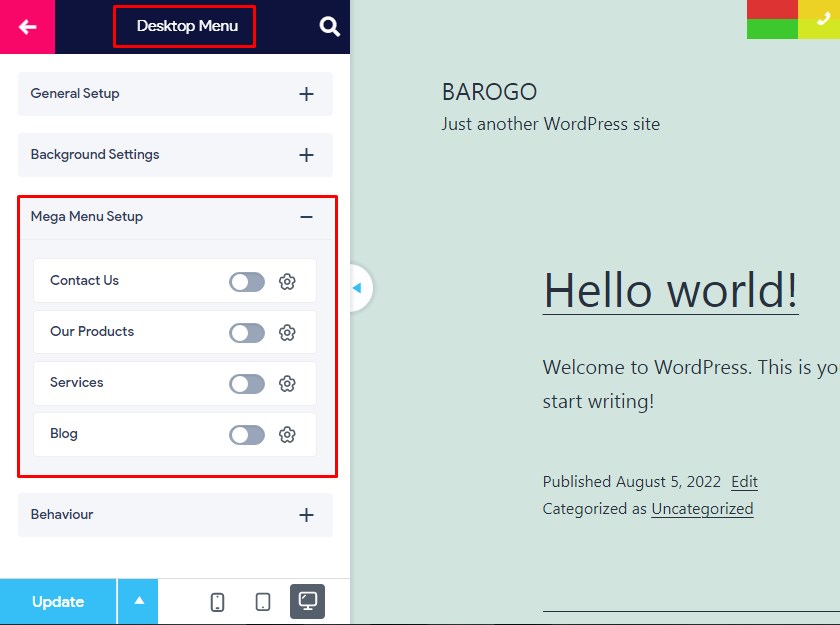
Here, I’ve created four different menus: Contact Us, Our Products, Services and Blogs.
Once you’re done making changes to these menus,
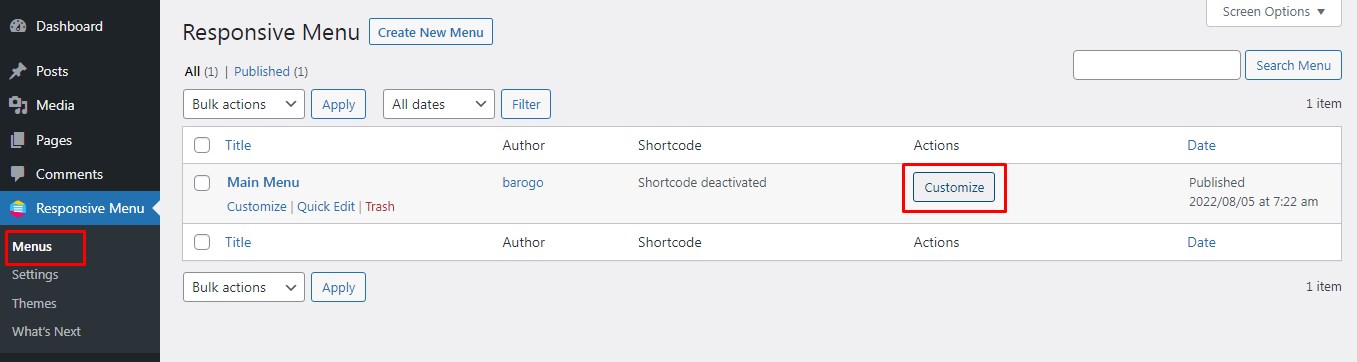
- Head to Responsive Menu and select the option of customize.

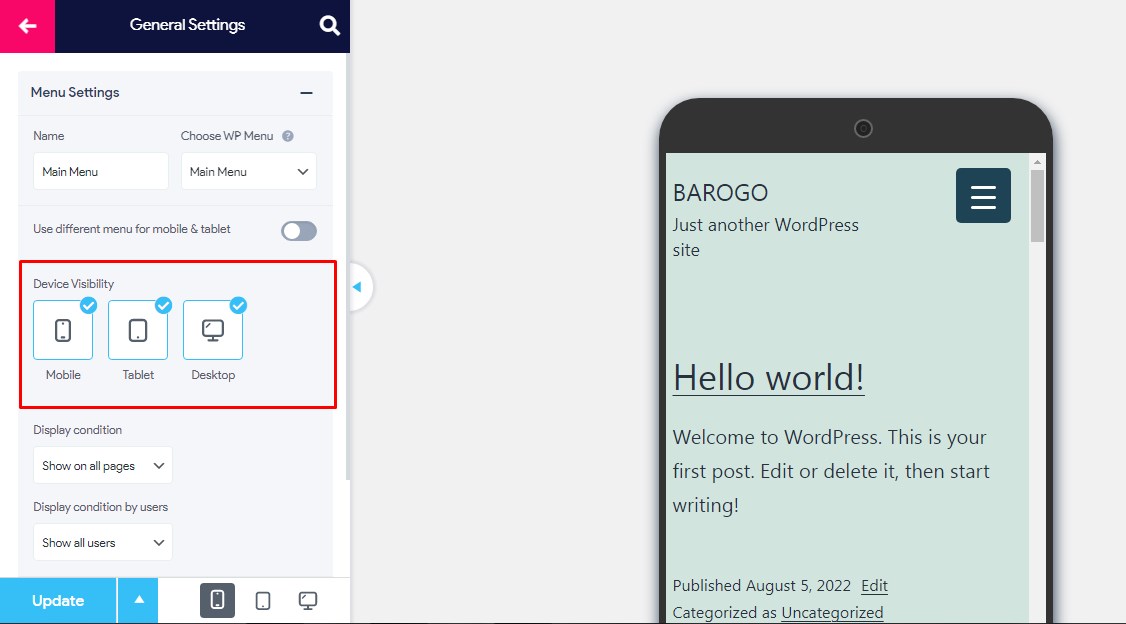
In order to make this menu visible on all the devices
- Visit Settings > General Settings and select the visibility of the menu on mobile, tablet as well as desktop

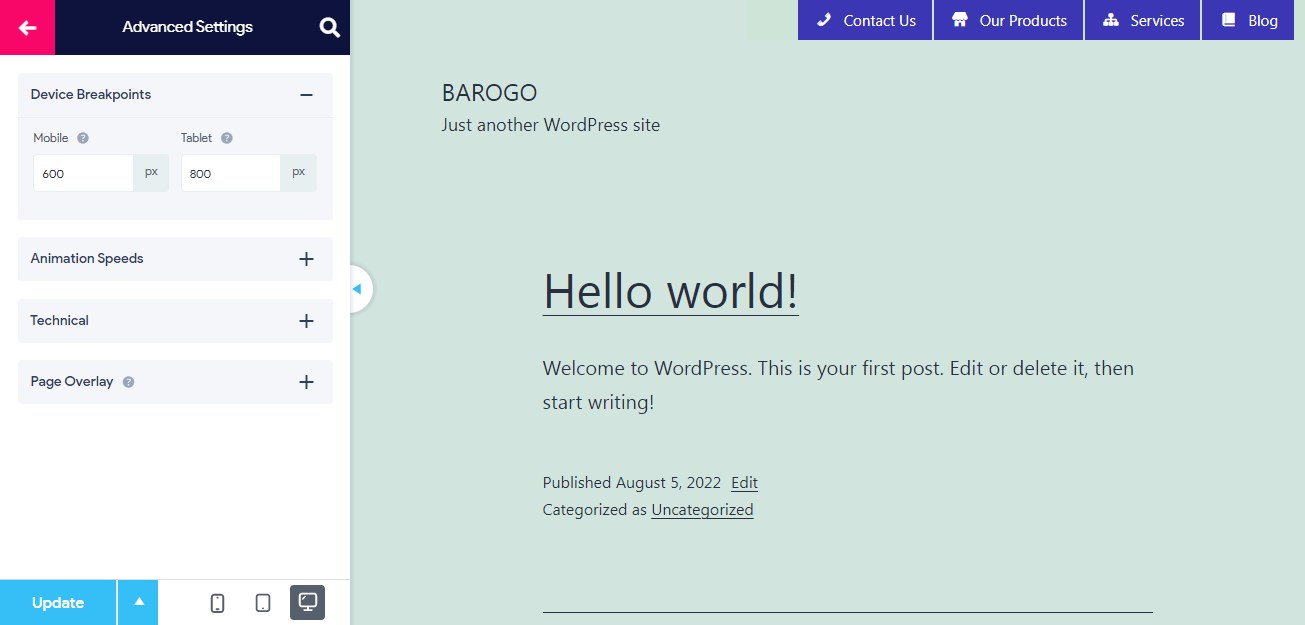
In order to make the menu appear beautiful on the desktop device, you need to change the breakpoints value.
To do so,
- Head to Advanced Settings and change the tablet value to 800 px.
Note: The standard recommendation to make the menu appear beautiful on desktop as well is 800 px. However, depending on the site, you can select the pixel value and live preview at the same time to see what best fits your website.

- Click on the Update button.
The drop down menu now appears by default on your website through the use of Responsive Menu.
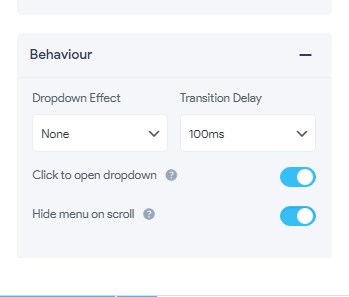
However, you can select from the option of whether to click on the button to enable drop down menu or just upon hovering on the menu from the behaviour section.

Mega menu is usually not necessary for a regular website as we suggest enabling it only if you own some sort of eCommerce website.
In order to disable it,
- Head to Desktop Menu
- Select Mega Menu setup
- Disable all the menus.

- Update the changes.
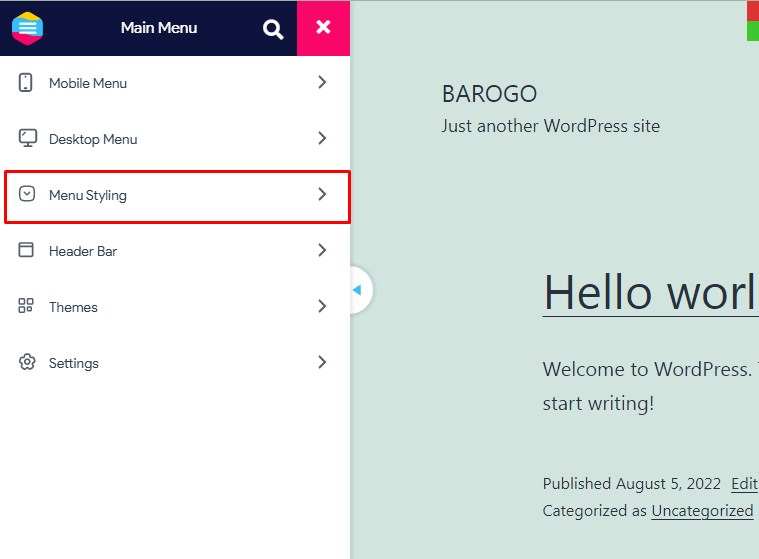
To customize the menu appearance,
- Head to Menu Styling

Here, you can see multiple options!
You can add icons to each of these menus created.
Further, you can select the item styling, typography, color, background colour and all such options.
You can try these elements to see what best fits on your website.
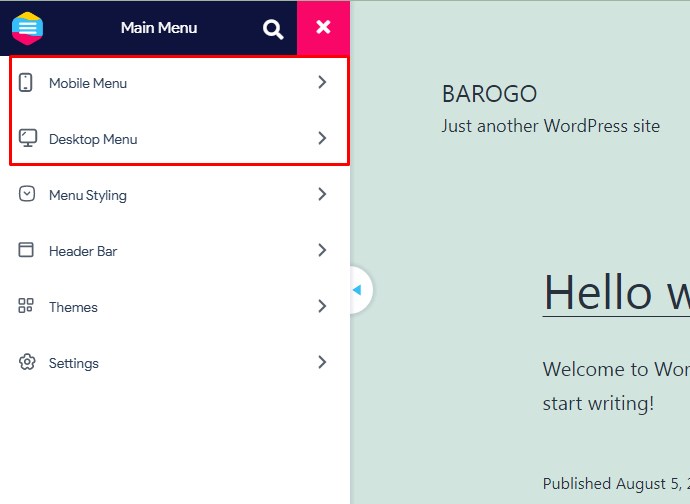
Responsive Menu also allows you to personally customize the menu on mobile devices and desktop devices.
You can select mobile menu or desktop menu to make personalized changes.

A thing to remember is that you need to create a sub menu of the menu through the Theme menu if you want the drop-down menu to appear when using the responsive menu.
And, that’s it!
Wrapping Up
This is the end of our tutorial guide on how to add a drop down menu in WordPress. In this article, we learned what a drop down menu is, why is it important and how can you add a drop down menu to your WordPress website. Responsive Menu plugin has lots of advantages to master the menu uses on your website and help you bring the best responsiveness out of it.
Do let us know what you think of this article? Have you used Responsive menu before? How was your experience?